An insight into the importance of page speed and how SCRUMPY uses the latest techniques to ensure our customer's pages load as fast as possible.
What is Page Speed?
Page speed refers to the amount of time a page needs to be completely loaded. Page Speed is a trademarked algorithm by Google that it uses in ranking. It depends on many different factors, from host to design and can be optimised. It is very important in that it impacts both user experience and search position.
Why is Page Speed Important?
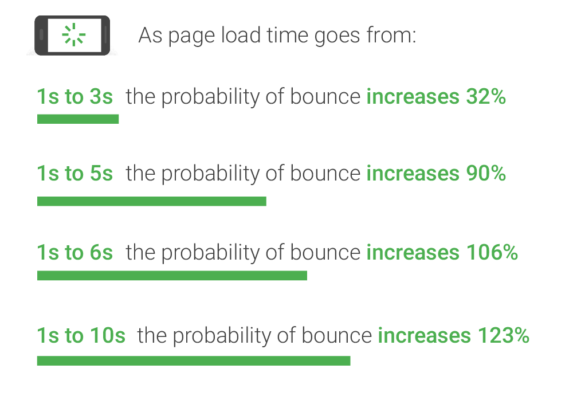
Page load time matters for both users and search engines. Users are less likely to stay on a website that takes a long time to load. Longer load times result in higher bounce rates because if a page doesn't load immediately a large number of users will leave the site straight away and go elsewhere. A website with a faster load time is much more likely to result in conversions as the user is not left waiting. As you can see below the amount of time taken for a page to load has a big impact on the bounce rate of users on the site:
Google will penalise your website for being too slow. Google uses page speed as a factor in ranking your website in search results so page speed is very important to consider in terms of Search Engine Optimisation (SEO).
How Does SCRUMPY Increase Page Speed?
SCRUMPY uses both the latest techniques and the best technology to ensure that our customer's pages load as fast as possible. We are continuing to invest in our infrastructure to help us stay ahead of the curve. Here are some of the techniques we use:
-
Content Distibution Network: We use a Content Distribution Network (CDN) which is a network of servers that are used to distribute the load of delivering content. Putting resources behind CDNs means they get closer to the customer and so they can be downloaded faster & more reliably. Google Page Speed slightly rates you based on the response time, so by reducing the response time by moving resources closer to people will help you get a better score.
-
Imaging Server: SCRUMPY uses an imaging server which means we both optimise the size of images and deliver them in the best image format possible for the device coming to the site. In practice, it means that we can deliver the smallest, best quality image possible in all scenarios. It also means that we can avoid delivering images to the device that are larger than the screen, this means visitors on mobile phones are getting much smaller images since their screens are much smaller and so the images do not need to be as large. With regards to page speed we get a good score here by delivering the right size imagery, if you deliver images bigger than the persons screen you get penalised.
-
Minified Resources: We minify resources by writing the CSS / Javascript in peoples sites with size in mind. This means we don't use needless libraries like many Wordpress sites. We run all the resources used by the site through tools to optimise their size so that they download quickly.
-
Responsive Design: We don't redirect users to different URL's based on the device they are using. All of our websites are responsive so the page adapts to the device it is being viewed on. URL redirects have a negative impact on page speed as the user has to wait for another URL to load.
-
Browser Caching: We leverage browser caching so by sending the correct cache headers for static resources we make subsequent pages load really fast for site visitors.
-
Visible Content: We also dont use pop ups/ pop overs on pages to prioritise visible content.
- Compression: We enable compression on our server configurations to deliver resources to visitors in an even smaller format.
We reduce server response time by constantly improving the quality of our code and we host our code on fast servers and implementing advanced caching techniques meaning we can deliver pages in a short time frame. If you have any concerns about the speed of your website or would like to find out more then please do not hesitate to contact us and we'll be more than happy to discuss this with you.